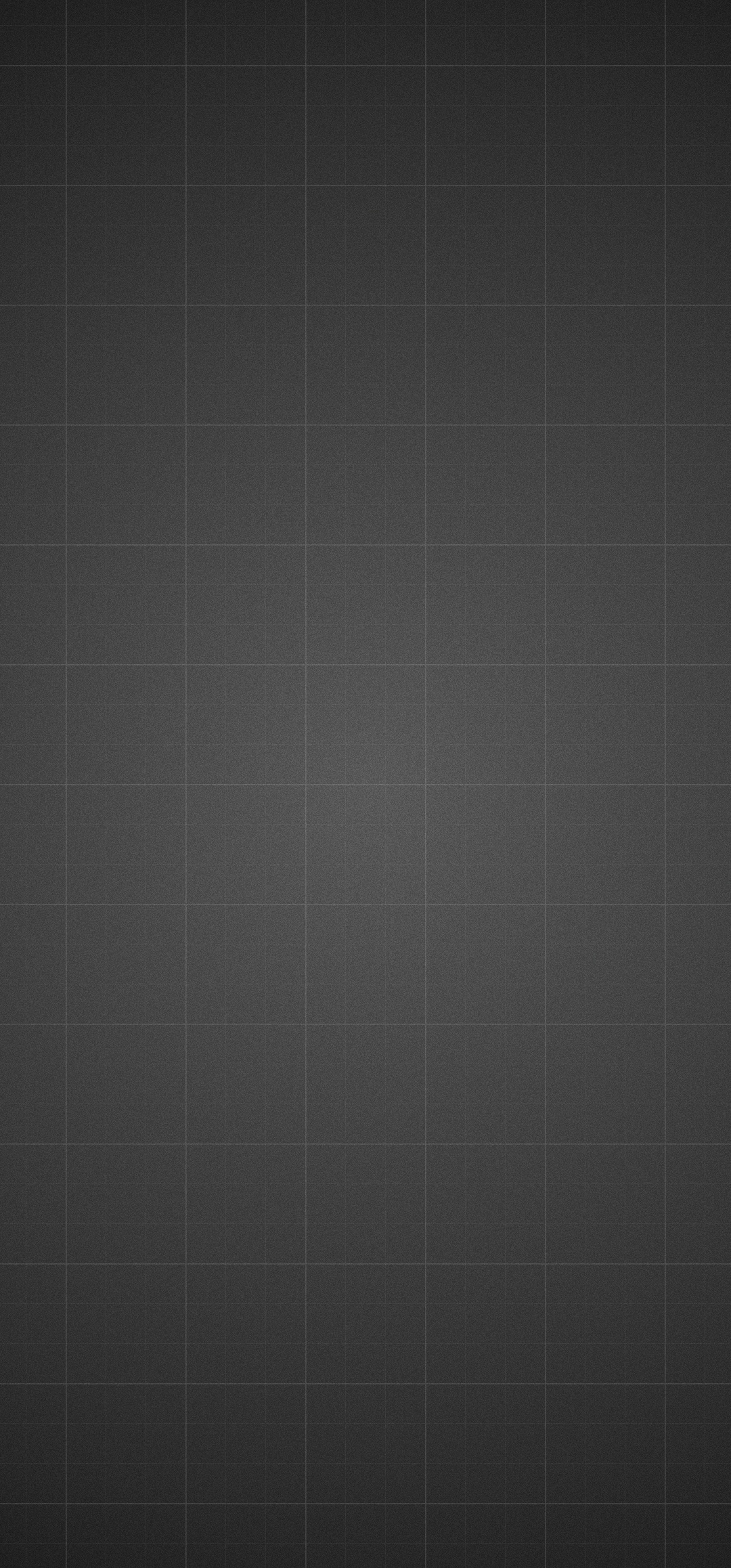
Source: Made it myself
Made it myself using GIMP. Pretty easy to replicate in other resolutions. General process is:
- Radial gradient between lighter and darker color (look for center pixel position and drag to corner pixel)
- Big squares: In new transparent layer, Filter > Generate > Grid (177 px, 2px wide, pure white)
- Small squares: In new transparent layer, Filter > Generate > Grid (59 px, 1px wide, pure white)
- Adjust opacity: Adjust layer opacities for the two grid layers to look nice
- Add noise: Filter > Noise > HSV Noise (only value noise, relatively subtle)
To make the grid size such that the left right margin matches the top bottom margin (if you care), keep increasing the grid size until the gap at the bottom and right is about the same. To calculate the offset to center it, do basic math for the offset ie. -(width - floor(gridSize) * gridSize) / 2.
Works for a desktop background too. Looks best when it matches the display resolution pixel per pixel. Compression makes it look a lot worse because the noise pattern starts looking like jpeg noise.



When you consider the price of a used android (ie. Oneplus 6T for $80 on ebay) and compare it spec for spec with a raspberry pi, it's actually a really good deal. Like you get:
The way I set mine up is to run the server directly on Android using Termux, having an app autostart Termux on boot, and making sure to disable battery optimizations on the app. And then I just had the phone always plugged into the outlet to maintain the battery (and of course android would just trickle charge / disable once full charged).
Of course this isn't perfect because you still have much more variability in play (at the OS level) than an RPi (along with not having a standard environment like debian unless you use proot), but it overall is a very powerful setup that works quite well.