You're hitting the nail on the head. Reddit-style websites are familiar to a lot of people, but we need to do a better job of explaining instances and federation. Not with text or technobabble, but with a UI that's so intuitive it almost speaks for itself.
Thank you! There's obviously still quite a way to go, but I'm hoping I or someone else will get there eventually.
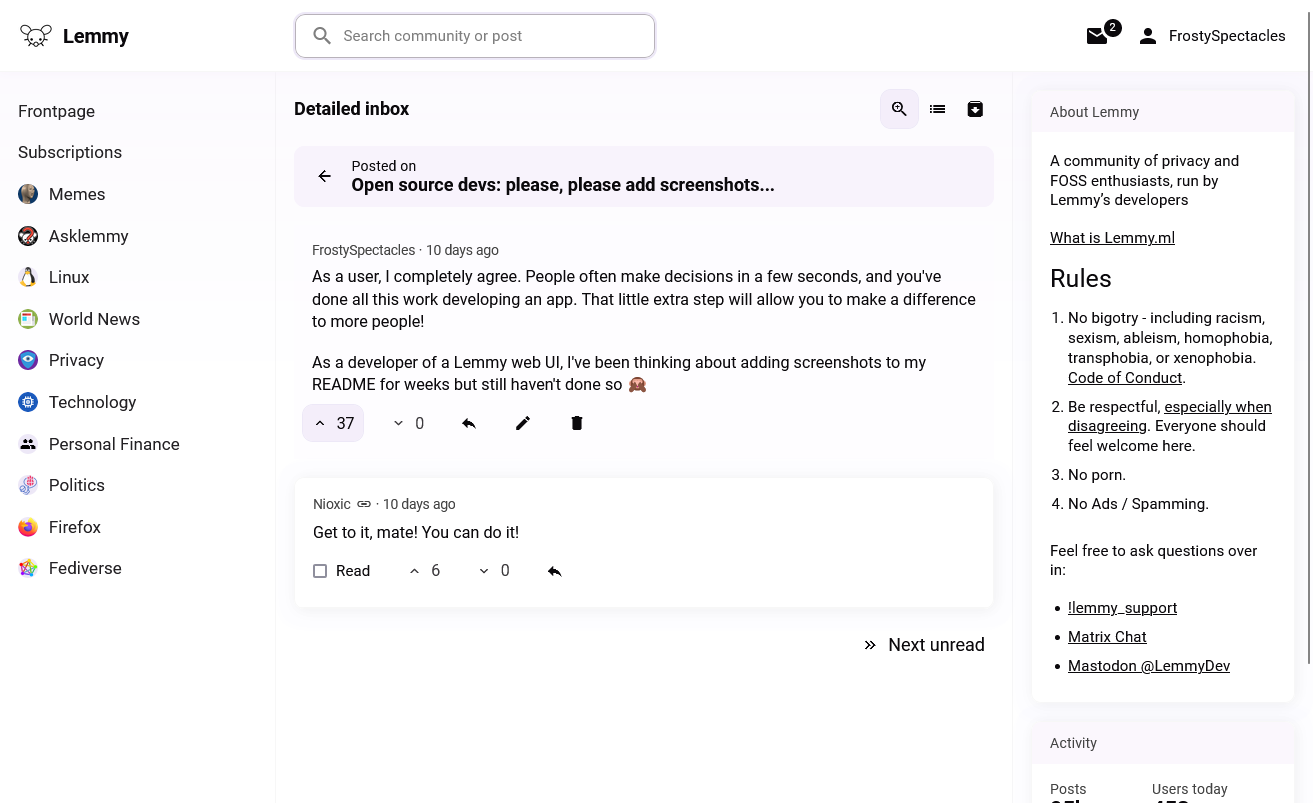
I agree that defaults matter a lot. You get only one chance to make a first impression, and most people will probably decide within a few seconds whether Lemmy is worth exploring. We need to get those users excited to explore the platform.
Granted, some people may be scared that it's going to "dumb down" Lemmy. But Lemmy will always continue to be about freedom of choice: you pick an instance you like, instances can offer any selection of web UIs they want, and you pick from the offered web UIs.
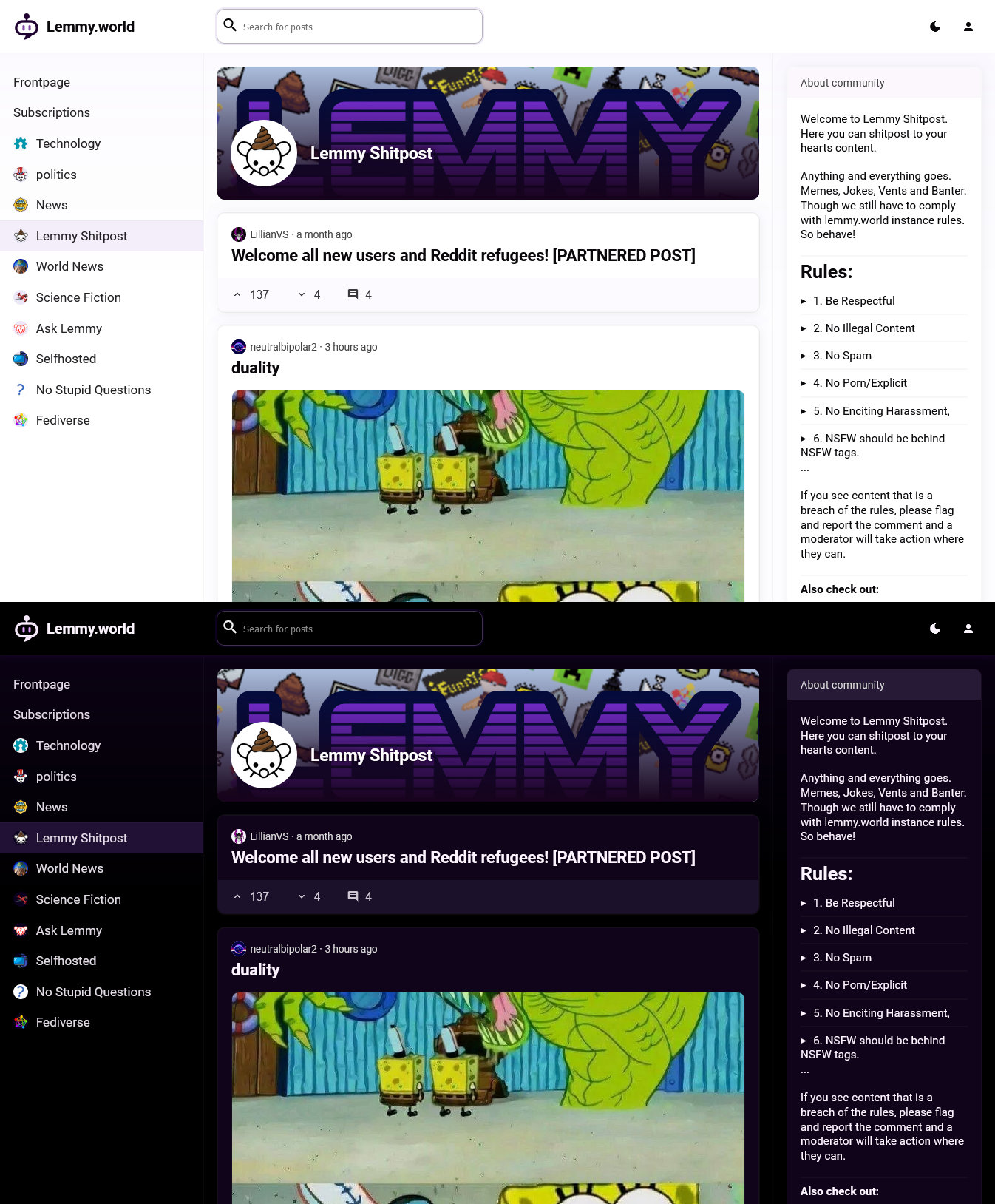
The prototype is live at https://lemminator.netlify.app/ now! You'll notice that it's still readonly, so not quite ready to be a daily driver, but gotta start somewhere.
Thanks, I've settled on AGPL as well. I expect to release the source code somewhere in the coming days.
Not sure I'd make the width cover the full middle section, but I agree that search needs to play a more prominent than in Lemmy's official web UI. The related post search is an interesting suggestion I hadn't considered yet!
I don't have macOS/iOS available to test on, but in theory it should. I have a prototype up and running at https://lemminator.netlify.app/.
No worries. Here's to freedom of choice!
Yes. Maybe GPL, maybe MIT, maybe something else. But some flavor of open source license.
Awesome. Read-only browsing is fairly stable at this point, but I think I'll need to have basic account interactions like upvote, downvote and comment implemented before I have a minimum viable product. In general, I prefer to polish the experience before expanding the feature set.




Lemminator is a web UI that aims to make Lemmy more approachable for a broad non-technical audience. It can be hosted by Lemmy instance owners, and Lemmy.world users can use https://lemminator.netlify.app/.